طراحی سایتـــ و اپلیکیـشنــــ
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
هدف از ساخت وب سایتـــ:
قبل از هر کاری شما باید هدف مشخصی داشته باشید تا مصمـم تر آن را دنبال کنید، پس برای ساختن یک وب سایتـــ هم هدف از ساختـــ آنرا مـشخص کنید به طور مثال موضوع آن چیست یا چه طرحی می خواهید داشته باشه با چه تعداد صفحه. بد نیست که نوع مخاطبین و بیننده ها را هم مشخص کنید که چه کسانی قرار است از سایتـــ شـما استفاده کنند. شـما می توانید در ابتدا از یک سایتـــ شخصی شروع کنید، با پیشرفتـــ تکنولوژی کامپیوتر و اینترنتـــ در آینده نزدیک هر کسی مانند شناسنامه باید یک سایتـــ برای معرفی خود داشته باشه. همیشه سعی کنید تا مطالب را متناسب با مضمون سایتـــ انتخاب کنید و در هر قسمت یک هدف را دنبال کنید که بیننده گیج و فراری نـشود. اگر سایتـــ شـما شـخصی است و در آن خاطراتـــ ، عکسهای خود یا دوسـتانتـان را گـذاشته اید پس دیگرنباید تبلیـغ محصولاتـــ تـولیدی را اضافه کنید یا بالعکس
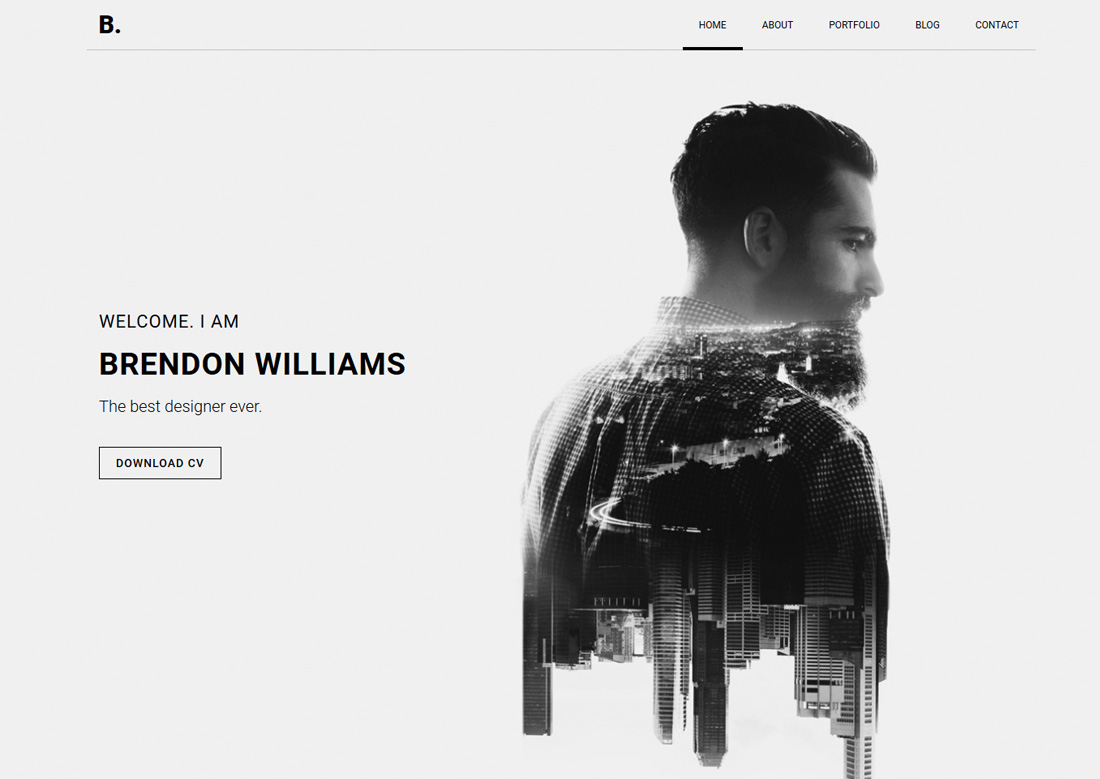
وبـــ سایتـــ شخـصـی
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
طراحی سایت شخصی:
امروزه با پدید آمدن شبکه های اجتماعی مختلف و توسعه وبلاگ های شخصی تصور میشود که نیاز به داشتن وب سایت های شخصی کاهش پیدا کرده است. گرچه شبکه های اجتماعی و وبلاگ ها میتوانند برای افراد به عنوان یک معرفی کننده آنلاین باشند، اما داشتن یک وب سایت شخصی تحت دامنه اینترنتی مختص فرد، برای کسانی که نیاز به سایت شخصی دارند، چندین برابر مفید تر میباشد.در شبکه های اجتماعی یا وبلاگ ها ، گرافیک یا به صورت ثابت و غیرقابل تغییر است یا از امکانات گرافیکی محدودی برای تغییرات جزئی گرافیک میتوان استفاده کرد. مهمترین مسئله ای که در یک سایت شخصی حائز اهمیت است، قالب و گرافیک زیبا و جذاب سایت میباشد. گرافیک و قالب سایت شخصی باید با توجه به روحیات، تخصص ها و اهدافی باشد که فرد مطابق با آنها درخواست طراحی خود را داده است. شکل قالب میتواند مبتنی بر عکس فرد و یا زمینه کاری وی باشد.
ویژگی های سایت شخصی :
ریسپانسیو بودن در طراحی سایت شخصی:
با گسترده و فراگیر شدن استفاده از تلفن های همراه هوشمند و تبلت ها برای وب گردی و گشت وگذار در فضای مجازی، ریسپانسیو و واکنش گرا بودن یکی از ملزومات سایت های امروزی میباشد. حدود 50 درصد از کاربران از موبایل و تبلت برای مشاهده سایت ها استفاده میکنند و در صورتی که قالب سایت شما نمایش درستی در موبایل و تبلت نداشته باشد کاربران بسیاری را از دست خواهید داد .
انعطاف پذیری در طراحی سایت شخصی:
سایت های شخصی باید به نحوی طراحی و پیاده سازی شوند که کاملاً با نیاز کاربر متناسب بوده و بسته به هدفی که برای آن طراحی شده اند پاسخگوی تمامی نیاز های کاربر باشند.
مدیریت آسان سایت های شخصی:
یکی از ویژگی های مهمی که در طراحی سایت شخصی باید به آن ها توجه ویژه ای شود قسمت مدیریت سایت های شخصی میباشد. این مدیریت باید بسیار ساده و در عین حال کاربردی نیز باشد. در سیستم های مدیریت محتوای آماده عمدتاً این مسئله رعایت نشده و مدیر سایت با فضای مدیریتی وسیعی در تعامل است که از اکثر امکانات هرگز استفاده نخواهد کرد.
هزینه ی پایین تر طراحی سایت شخصی:
یکی از تفاوت هایی که طراحی سایت اختصاصی شخصی با سایر سایت های شرکتی، فروشگاهی و تجاری دارند قیمت و هزینه بسیار پایین آن ها است. سایت های شخصی در عین حال که هزینه بسیار پایینی دارند امکانات زیادی نیز در اختیار ما قرار میدهند.

امکانات طراحی سایت شخصی :
طلاعات تماس ( شماره ، آدرس ، نقشه ، آدرس ایمیل و . . .)
آپلود سنتر سایت
اخبار
مقالات
لینک دوستان
رزومه و درباره ما
آمار سایت
امکان درج کامنت برای بازدیدکنندگان
گالری تصاویر
فرم تماس با ما
مدیریت کاربران
خبرنامه ایمیلی و پیامکی
نظرسنجی
منطبق بر اصول سئو سایت
و . . .
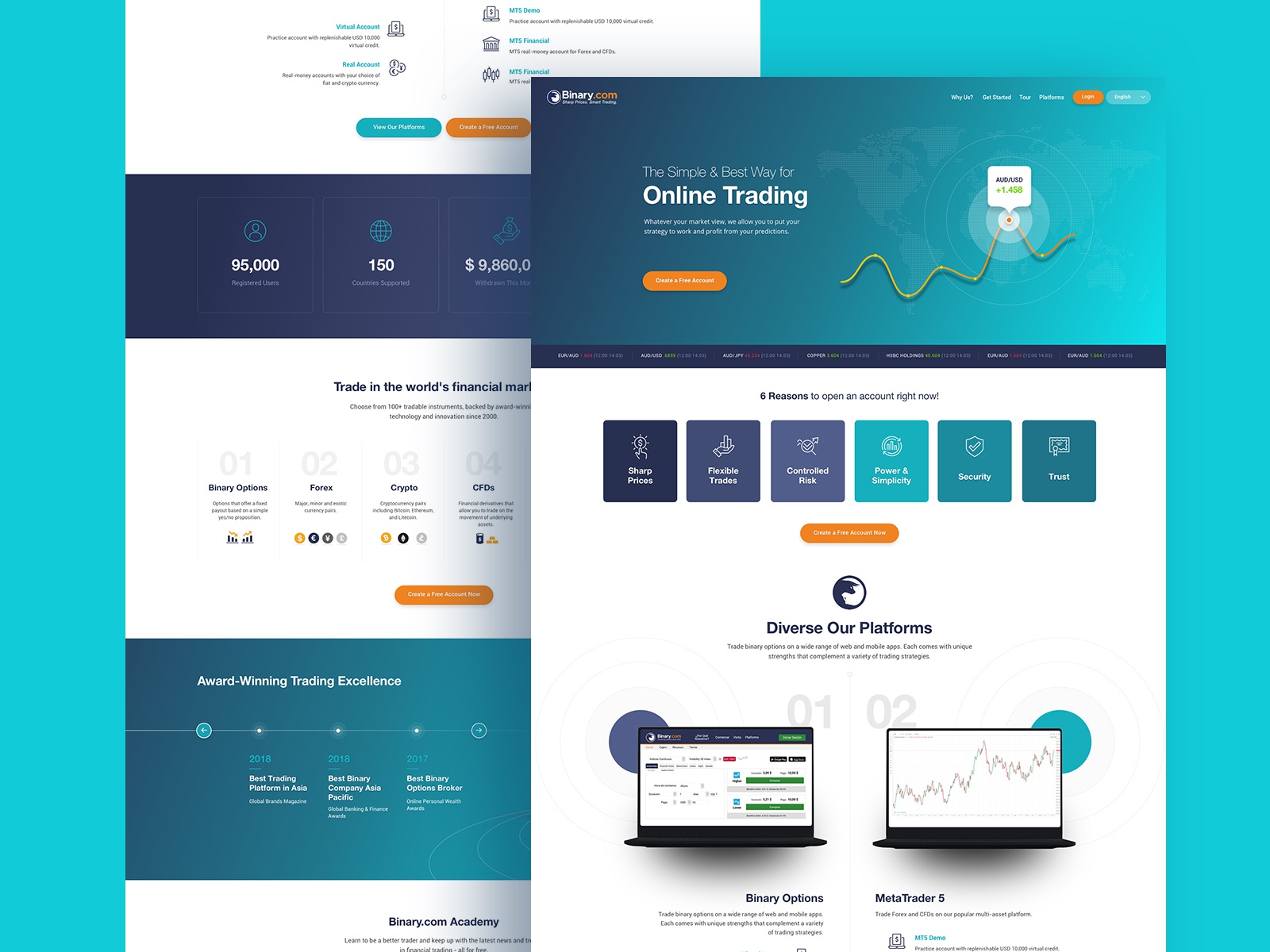
وبـــ سایتـــ شــرکـتی
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
طراحی سایت شـرکـتی:
امروزه شرکت های زیادی دارای وب سایت بوده و فعالیت های زیاد و حضور پررنگی در این زمینه دارند. عدم فعالیت شرکت شما در این زمینه، سبب می شود که مشتریان بالقوه خود را از دست بدهید. برخی از شرکت ها خدمات فروش و پس از فروش خود را در وب سایت خود ارائه می دهند. علاوه بر آن ، مراحل معرفی تا فروش محصول را توسط وب سایت خود انجام می دهند. بنابراین به تیم فروش احتیاج نخواهند داشت. طراحی وب سایت شرکتی اگر به گونه ای باشد که ارتباط درست بین مشتریان بالقوه و کسب و کار خود تعامل ایجاد نماید.
ویژگی های سایت شرکتی :
ریسپانسیو بودن در طراحی سایت شرکتی:
با گسترده و فراگیر شدن استفاده از تلفن های همراه هوشمند و تبلت ها برای وب گردی و گشت وگذار در فضای مجازی، ریسپانسیو و واکنش گرا بودن یکی از ملزومات سایت های امروزی میباشد. حدود 50 درصد از کاربران از موبایل و تبلت برای مشاهده سایت ها استفاده میکنند و در صورتی که قالب سایت شما نمایش درستی در موبایل و تبلت نداشته باشد کاربران بسیاری را از دست خواهید داد .
هدف از طراحی وب سایت شرکتی:
با طراحی سایت شرکتی و بهینه سازی محتوا سایت، پس از شناخته شدن سایت توسط موتور جستجو گوگل، زمانی که کاربر به دنبال محصول یا خدمات مربوط به شرکت شما می باشد؛ وب سایت شما در نتایج جستجو نمایش داده شده و این امر برای سایت شما بازدید کننده ایجاد کرده و حتی می تواند منجر به خرید محصول یا خدمات شما بشود.

امکانات طراحی سایت شرکتی :
صفحه “درباره ما”
صفحه “تماس با ما” که دارای اطلاعاتی نظیر: آدرس دفتر مرکزی، آدرس شرکت، دورنگار، شماره تماس، ایمیل می باشد.
صفحه مربوط به محصولات شرکت دارای اطلاعاتی مثل: تصاویر محصول، درج قیمت، قسمت توضیحات
امکان درج نظرات در رابطه با محصولات
صفحه مربوط به شرایط نمایندگی شرکت
صفحه توضیحات در رابطه با گارانتی محصولات
گالری تصاویر از محصولات و محیط شرکت
امکان سفارش آنلاین محصولات
استفاده از زبان انگلیسی برای سایت
صفحه مربوط به اخبار شرکت
معرفی دستاورد ها و اهداف شرکت
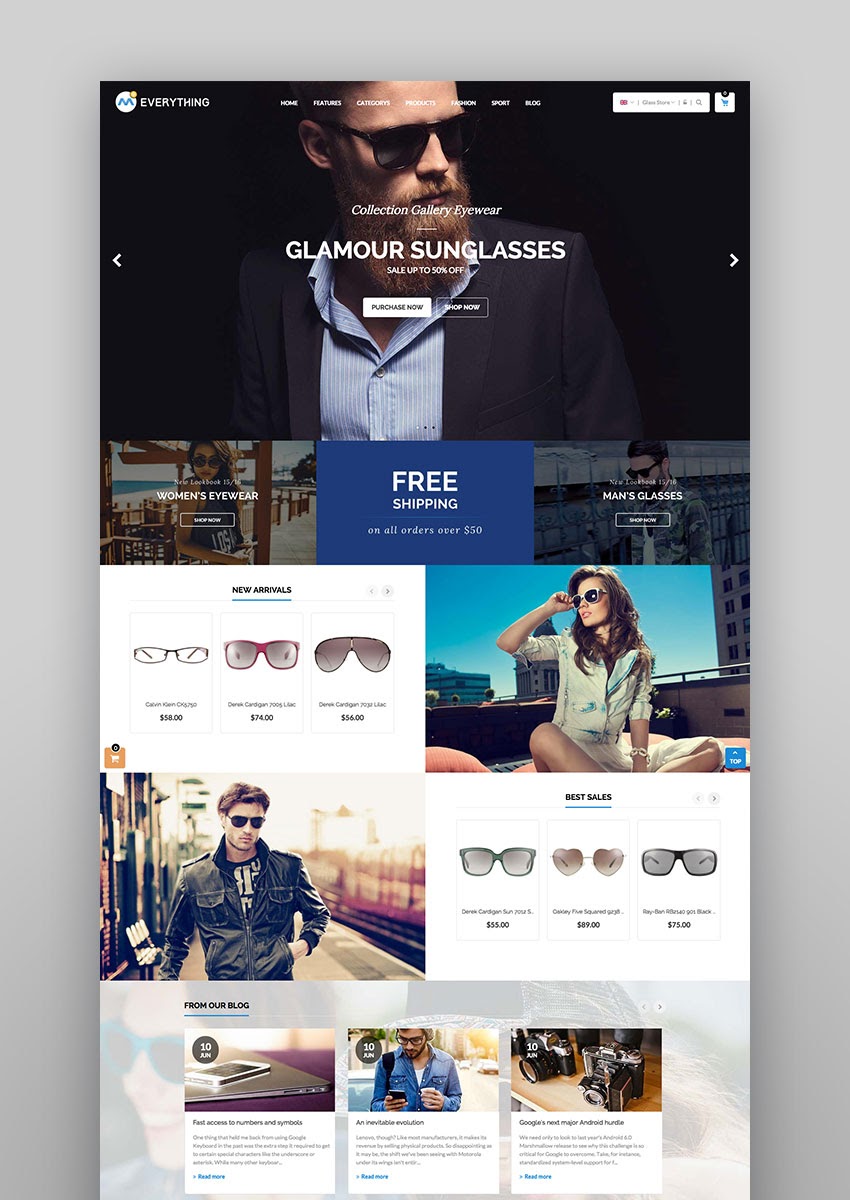
وبـــ سایتـــ فـروشگـاهی
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
طراحی سایت فـروشگـاهی:
طراحی سایت فروشگاه اینترنتی مانند احداث شعبه جدیدی از فروشگاه شما می باشد. وب سایت فروشگاهی شما، محدودیت های مکانی و زمانی را برای مشتریان جهت خرید محصولات شما از بین می برد. در واقع با راه اندازی وب سایت فروشگاهی می توانید فعالیت خود را به صورت 24 ساعته ادامه دهید.
با افزایش وب سایت های فروشگاهی و همچنین افزایش تمایل مشتریان به این سبک سفارش، وب سایت فروشگاهی و تاثیر آن در فروش محصولات و شناخته شدن برند، انکار ناپذیر می باشد. طراحی سایت فروشگاه اینترنتی باید به نحوی باشد که حس اعتماد و امنیت در خرید را به کاربر القا نموده و او را تبدیل به مشتری دائمی نماید.
ویژگی های سایت فروشگاهی :
دسترسی آسان و سریع به محصول در طراحی وب سایت فروشگاهی
یک سایت فروشگاهی را در نظر بگیرید که بازدید کننده نتواند به راحتی به محتوا آن دسترسی پیدا کند و یا جستجو قوی نداشته باشد. سردرگمی کاربر می تواند بر ذهنیت او نسبت به وب سایت و برند شما اثر منفی گذاشته و احتمال اینکه کاربر سایت شما را ترک کند نیز افزایش می یابد. بنابراین وب سایت فروشگاهی باید دارای ساختار استاندارد برای دسته بندی محصولات و سیستم جستجو کاربردی و خوب باشد.
اهمیت سیستم جستجو در وب سایت فروشگاهی شما به اندازه ای می باشد که اگر درست عمل نکند احتمال نارضایتی کاربر و در نتیجه ترک کردن سایت فروشگاهی را افزایش می دهد. در نتیجه نباید از جستجو های ساده استفاده شود و جستجو پیشرفته را باید اعمال نمود.هدف از طراحی وب سایت شرکتی:
با طراحی سایت شرکتی و بهینه سازی محتوا سایت، پس از شناخته شدن سایت توسط موتور جستجو گوگل، زمانی که کاربر به دنبال محصول یا خدمات مربوط به شرکت شما می باشد؛ وب سایت شما در نتایج جستجو نمایش داده شده و این امر برای سایت شما بازدید کننده ایجاد کرده و حتی می تواند منجر به خرید محصول یا خدمات شما بشود.
ثبت نام کاربر جهت خرید از وب سایت فروشگاهی
در ساخت سایت فروشگاهی یکی از قسمت های مهم و رایج، بخش مربوط به ثبت نام کاربر می باشد. در طراحی این بخش از سایت باید دقت شود که یک فرم بزرگ با داده های زیاد در مقابل کاربر قرار نگیرد. باید تعدادی اطلاعات محدود در بخش نهایی خرید از کاربر خواسته شود مانند: آدرس، تلفن و …
همچنین می توان در مرحله ثبت نام تمامی اطلاعات را از کاربر درخواست نمود تا در مرحله خرید تنها چند فیلد قرار داده شود که امکان تغییر آن برای مشتریان فراهم باشد. بهتر است در فرم ها، اطلاعات را به صورت مرحله به مرحله دریافت کنید.

امکانات طراحی سایت فـروشگـاهی :
سیستم سبد خرید
دسته بندی محصولات
قابلیت اتصال به درگاه بانکی
اطلاع از خرید به صورت ایمیل
طراحی سایت ریسپانسیو
قابلیت ثبت نظر
امکان مقایسه محصولات
امکان فیلتر کردن محصولات بر اساس ویژگی های دلخواه
روش های خرید و ارسال
مدیریت حساب های بانکی
لیست علاقه مندی ها
حساب مجازی
مدیریت سفارش ها و پرداخت ها
برنامه چاپ خودکار سفارش
یکسان سازی با برنامه حسابداری و انبار داری
امکان اعمال تخفیفات
مدیریت واحد های پولی
سیستم b2b
امکان درج قیمت متفاوت برای نوع خاصی از مشتریان
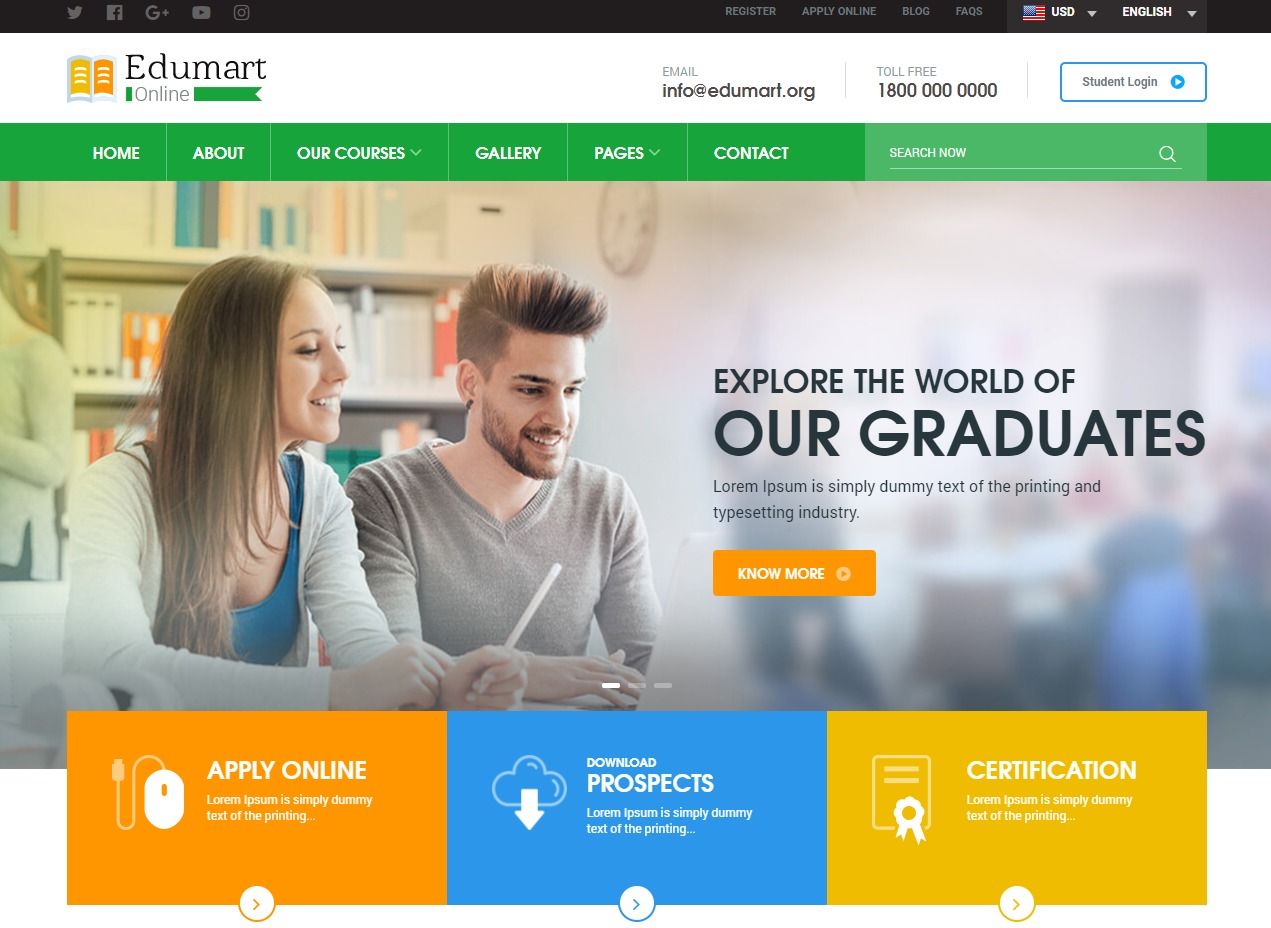
وبـــ سایتـــ آمــوزشـی
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
طراحی سایت آمــوزشـی:
با پیشرفت تکنولوژی و فن آوری های جدید، نیاز انسان ها برای استفاده از راههای جدید ارتباطی روز به روز بیشتر شد.بسیاری از مشاغل برای دستیابی به اهدافشان استفاده های مختلفی از اینترنت میکنند.در این بین نیاز به استفاده از اینترنت و طراحی سایت برای موسسات آموزشی و آموزشگاهی بیشتر از صنوف دیگر احساس می شود.در طراحی سایت آموزشی باید بتوان ارتباط درست بین متقاضیان آموزش و موسسات آموزشی برقرار کرد. یعنی بهتر است در چیدمان خدمات توجه بیشتری را داشته باشیم تا در دسترس کلیه کاربران سایت به راحتی قرار بگیرد.
ویژگی های سایت آمــوزشی:
ریسپانسیو بودن در طراحی سایت آموزشی:
با گسترده و فراگیر شدن استفاده از تلفن های همراه هوشمند و تبلت ها برای وب گردی و گشت وگذار در فضای مجازی، ریسپانسیو و واکنش گرا بودن یکی از ملزومات سایت های امروزی می باشد. حدود 50 درصد از کاربران از موبایل و تبلت برای مشاهده سایت ها استفاده می کنند و در صورتی که قالب سایت شما نمایش درستی در موبایل و تبلت نداشته باشد کاربران بسیاری را از دست خواهید داد . از طرف دیگر درصد زیادی از مخاطبان سایت های آموزشی را جوانان و نوجوانان تشکیل می دهند که این دسته از مخاطبین برای مشاهده سایت استفاده بیشتری از موبایل و تبلت دارند.
هدف از طراحی وب سایت آموزشی:
وب سایت های آموزشی مانند دیگر وب سایت ها هستند با کمی انتظارات متفاوت. در ابتدا قبل از انتخاب قالب سایت، باید دقیقاً اهداف و مأموریت خود را مشخص کنید. برای مثال اگر قصد ارائه مطالب آموزشی برای کودکان 9 ساله را دارید باید ظاهر سایت و چینش آن به شکلی باشد که هم برای کودکان و هم والدینشان خوشایند و کاربردی باشد. یا اگر قصد ارائه خدمات آموزشی برای مقاطع تحصیلی بالا را دارید باید سایتتان تخصصی تر و با ظاهری حرفه ای تر طراحی شود.
تمرکز اصلی سایت: ارائه اطلاعات
سایت های آموزشی باید تا جایی که میتوانند در زمینه های مرتبط با فیلد کاریشان اطلاعات ارائه کنند تا بتوانند افرادی که در اینترنت به دنبال اطلاعات مشابه هستند را جذب کرده و به عنوان کاربر دائمی خود نگه دارند. بعضی از مؤسسات آموزشی مثلا دانشگاه ها ممکن است چندین دانشکده داشته باشند که تمام این دانشکده ها باید به صورت دسته بندی شده و با دسترسی راحت در وب سایت در اختیار کاربران قرار بگیرند. تمام دانشجویان و کاربران باید بتوانند به راحتی در سایت به دانشکده های مختلف رفته و به دنبال اطلاعات مورد نظر خود بگردند.
همه اینها به این معنی است که در سایت های آموزشی بیشتر از طراحی و ظاهر باید به محتوا توجه کنید. همچنین میتوانیی بخشی را در سایت به مطالب و فرم های قابل دانلود اختصاص دهید.
استفاده از انواع عناصر تصویری :
وب سایت های آموزشی مانند دیگر وب سایت ها هستند با کمی انتظارات متفاوت. در ابتدا قبل از انتخاب قالب سایت، باید دقیقاً اهداف و مأموریت خود را مشخص کنید. برای مثال اگر قصد ارائه مطالب آموزشی برای کودکان 9 ساله را دارید باید ظاهر سایت و چینش آن به شکلی باشد که هم برای کودکان و هم والدینشان خوشایند و کاربردی باشد. یا اگر قصد ارائه خدمات آموزشی برای مقاطع تحصیلی بالا را دارید باید سایتتان تخصصی تر و با ظاهری حرفه ای تر طراحی شود.

امکانات طراحی سایت آموزشی :
تاریخچه و معرفی مرکز آموزشی
اخبار مرکز آموزشی و سایر اخبار مرتبط
دوره های آموزشی در حال برگزاری و دوره های آموزشی آتی
شرایط و نحوه ثبت نام متقاضیان آموزش
برنامه زمان بندی کلاس ها
ثبت نام آنلاین در دوره های آموزشی
معرفی کتاب ها و جزوات آموزشی
فروش کتاب ها و جزوات و سایر وسائل کمک آموزشی
صدور کارنامه و اعلام نتایج
دانلود جزوات اساتید، نمونه سؤالات و …
تصاویر و ویدیوهای آموزشی
گالری تصاویر از آموزشگاه و فعالیتهای آن
درج نظرات راجع به آموزشگاه و دوره های آموزشی
خبرنامه ایمیلی و پیامکی برای کاربران
امکان گفتگوی زنده با پشتیبان آموزشی
معرفی اساتید و مربیان به صورت گرافیکی
انجمن گفتگو
برگزاری آزمون های آنلاین
وبـــ سایتـــ اختـصاصـی
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
طراحی سایت اختـصاصـی:
طراحی سایت تخصصی در حقیقت به این معنی است که اولا شرکتی که وظیفه طراحی به عهده آن گذاشته می شود به صورت تخصصی و حرفه اي کار طراحی وب سایت و نرم افزارهاي تحت وب را دنبال نماید و از طرف دیگر یک وب سایت تخصصی، باید با در نظر گرفتن نیازهاي واقعی هر کسب و کار ، تحقیق در مورد مشتریان آن و به صورت اختصاصی بر اساس دستیابی به یک یا چند هدف مشخص طراحی و تولید گردد. بسیاري از شرکت هاي طراحی سایت نمونه هاي زیبا و خوش رنگ و لعاب از وب سایت هاي طراحی شده خود را به نمایش می گذارند اما یک وب سایت حرفه اي چیزي بسیار بیشتر از یک ظاهر زیبا و جلوه هاي گرافیکی است.البته ظاهر نیز در موفقیت یک وب سایت تاثیر زیادي دارد اما طراحی سایت حرفه اي و تخصصی باید براساس نیازها ، اهداف از پیش تعیین شده براي موفقیت باشد و علاوه بر ظاهر جذاب، کار خود را به درستی انجام دهد، روي مخاطب تاثیر لازم را بگذارد و رسیدن به اهداف مهم را تسهیل نماید.

برخی از اهداف مهم طراحی سایت عبارتند از:
افزایش بازدید کننده
افزایش دنبال کننده
برند سازي
اطلاع رسانی سریع به کاربران
معرفی بسیار سریع محصول یا خدمات جدید
ناحیه کاربري
درباره ما
ارتباط با ما
خدمات
نمونه پروژه ها
مقالات
افزایش مشتریان بالقوه و گسترش حوزه بازاریابی
ایجاد برتري نسبت به رقباي سنتی
ایجاد حس اعتماد و اطمینان بیشتر در مشتریان
بهبود وضعیت پشتیبانی از محصولات و خدمات ارائه شده
افزایش رضایت مندي مشتریان
جمع آوري آمار و اطلاعات کارآمد از مشتریان جهت برنامه ریزي هاي کوتاه و بلند مدت
ایجاد یک دفتر مرکزي در فضاي وب جهت استفاده از امکانات بازاریابی گسترده در این فضا
تسهیل خرید ، دریافت مشاوره یا کسب اطلاعات از سوي مشتریان
استفاده بهینه از سرویس هاي باشگاه مشتریان
طــراحــی اپــلیکــیشنــــ
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
طــراحــی اپــلیکــیشنــــ :
از حدود سال 2010 ، در مبحث I.T، بازاری تحت عنوان اپلیکیشن موبایل جایگاه ارزشمندی خلق کرد و توانست ارزش آفرینی روز به روز برای بسیاری از شرکت های توسعه دهنده ی این اپلیکیشن ها حاصل نماید. این اپلیکشن ها با توجه به مزایای خاص خود، توانسته همراه خوبی برای همتای دیرینه خود، یعنی وب سایت ها باشد. از مزایای اپلیکیشن موبایل می توان به مواردی همچون طراحی گرافیکی مخصوص وسایل موبایلی ، در ابعاد کوچک شده ی سایت ها ویا نیاز نداشتن به اینترنت اشاره نمود. در طی مراحل طراحی و ساخت اپلیکیشن های موبایل، شرکت پردو همراه شما بوده، و با تجربه ی خود، شما را در به سرانجام رسیدن این مهم یاری می نماید.
از آنجا که در عصر کنونی موبایل ها نقش کلیدی در زندگی افراد بازی می کنندو حتی تبدیل به یک عضو جدا نشدنی هر شخصی شده اند،لذا نمی توان از فضای ایجاد شده برای بهره برداری از این فرصت و طراحی اپلیکیشن موبایل غافل ماند.چرا که اپلیکیشن های موبایل به منظور تسهیل کلیه اموری که انسان ها به طور روزمره با آن ها درگیر هستند شتافته اند.
با توجه به بازار رقابتی امروزه ، هر کسب و کاری که به فکر پویایی و به روز بودن باشد ،نیاز مند طراحی سایت یا طراحی اپلیکیشن موبایل برای حرفه و کسب و کار خود می باشد تا بتواند در بازار دیجیتال از سایر رقبای خود پیشی بگیرد.
در بازاریابی اینترنتی این یک امر مشخص است که هر کسب و کاری در حوزه ه ای پیشگام باشد می تواند از مزیت رقابتی پیشرو بودن درکسب و کار استفاده و سهم خوبی از بازار را کسب نماید.
اما پیش از طراحی اپلیکیشن موبایل در هر کسب و کاری نیازمند مطالعه درست بازار و انتخاب تیم برنامه نویسی موبایل مناسبی می باشد تا طراحی و توسعه اپلیکیشن و سیستم نرم افزاری آن به نحو احسن صورت پذیرد.
دسته بندی اپلیکیشن های موبایل :
یکی از کاربرد های مشخص سازی انواع و دسته بندی های اپلیکیشن موبایل، رسیدن به فهم مشترک برای دست یابی به اپلیکیشن مورد نظر از جانب توسعه دهندگان و کاربران می باشد. مشخص شدن نوع اپلیکیشن موبایل به کاربران کمک می کند تا بتوانند به اپلیکیشن موبایل مورد نظر خود، بهتر و سریعتر دسترسی داشته باشند و قبل از دانلود و استفاده از آن بدانند که کارکرد این اپلیکیشن موبایل در چه حوزه ای می باشد. از طرفی برای مسائل فنی و تجاری از سمت توسعه دهندگان، در بحث قیمت گذاری ها و رسیدن به نقطه مشترک برای توسعه، کاربرد های فراوانی دارد.
1-انواع اپلیکیشن از نظر فنی
2- انواع اپلیکیشن از نظر کاربرد
انواع اپلیکیشن موبایل از نظر فنی:
1-اپلیکیشن های بومی یا اپلیکیشن نوتیو(native app)
برنامه بومی برای استفاده در یک پلت فرم یا دستگاه خاص طراحی شده است.این دسته از اپلیکیشن ها به صوت حرفه ای برنامه نویسی می شوند و اکثر برنامه های موبایل موفق و معروف از این نوع برنامه نویسی بهره برده اند هماهنند اپلیکیشن هایی از قبیل: اسنپ ، تپسی، دیجی کالا و … . برنامه تلفن همراه بومی یک نرم افزار است که در یک زبان برنامه نویسی خاص مانند Objective C برای iOS و Java برای سیستم عامل های آندروید کد نویسی شده است. برنامه های بومی تلفن همراه، عملکرد سریع و قابلیت اطمینان بالا را ارائه می دهند. آنها همچنین به دستگاه های مختلف تلفن مانند دوربین و دفتر آدرس دسترسی دارند. علاوه بر این، کاربران می توانند از برخی برنامه ها بدون اتصال به اینترنت استفاده کنند. با این حال، این نوع برنامه برای توسعه نیازمند هزینه است، زیرا مختص یک سیستم عامل طراحی می شود، و شرکت را مجبور می کند تا نسخه های تکراری را که در سیستم عامل های دیگر کار می کنند، بسازد. اکثر بازی های ویدئویی برنامه های بومی موبایل هستند.
2-اپلیکیشن های وب نشان یا اپلیکیشن وب ویو(webview app)
Web App ذخیره شده در یک سرور از راه دور و از طریق مرورگر از طریق اینترنت تحویل داده می شود. برنامه های وب برنامه های واقعی نیستند. آنها توسط مرورگر اجرا می شوند و معمولا در HTML5 نوشته می شوند.
یک برنامه وب موبایل، نرم افزاری است که از فناوری هایی مانند جاوا اسکریپت یا HTML5 برای ارائه تعامل، هدایت و یا قابلیت سفارشی سازی استفاده می کند. این برنامه ها در یک مرورگر وب درون تلفن همراه اجرا می شود. این به این معنی است که آنها از طریق اینترنت قابل استفاده هستند و برنامه های جداگانه ای نیستند که بر روی دستگاه تلفن همراه کاربر ذخیره شوند. برنامه های وب موبایل را می توان با استفاده از هر نوع مرورگر وب هوشمند تلفن همراه – مثلا مرورگرهای کامل از قبیل تلفن های آیفون و تلفن های Android یا مرورگرهای میان رده مانند بسیاری از گوشی های BlackBerry اجرا نمود.
یکی از مزیت های اینر نوع اپلیکیشن ها این است که به دلیل اجرایی بودن در انواع سیستم عامل ها هزینه پیاده سازی آن پایین تر از حالت برنامه نویسی بومی می باشد.
3-اپلیکیشن های ترکیبی یا هیبرید(hybrid app)
برنامه های ترکیبی مانند برنامه های بومی، روی دستگاه اجرا می شوند و با تکنولوژی های وب نوشته شده اند (HTML5، CSS و جاوا اسکریپت). برنامه های ترکیبی در یک ظرف بومی اجرا می شوند و موتور مرورگر دستگاه (و نه مرورگر) را برای استفاده از HTML و پردازش جاوااسکریپت به صورت محلی استفاده می کنند. لایه انتزاعی وب به بخش بومی اجازه دسترسی به قابلیت های دستگاه، مانند شتاب سنج، دوربین و ذخیره سازی محلی را می دهد که در برنامه های وب موبایل قابل دسترسی نیست.
اغلب شرکت ها برنامه های ترکیبی را به عنوان پلاگین برای یک صفحه وب موجود ایجاد می کنند؛ به این ترتیب، آنها امیدوارند که در فروشگاه App حضور پیدا کنند، بدون اینکه تلاش زیادی برای توسعه برنامه دیگری انجام دهند. برنامه های ترکیبی نیز محبوب هستند چرا که آنها اجازه توسعه کراس پلت فرم دارند: یعنی همان اجزای کد HTML را می توان در سیستم عامل های مختلف تلفن همراه مورد استفاده مجدد قرار داد.

انواع اپلیکیشن موبایل از نظر کاربرد:
اپلیکیشن موبایل خدماتی
اپلیکیشن موبایل بازی ها (Game mobile application)
اپلیکیشن موبایل فروشگاهی (ecommerce mobile apps)
اپلیکیشن موبایل تجاری (Business mobile application)
اپلیکیشن موبایل آموزشی (Education mobile application)
اپلیکیشن موبایل سبک زندگی (Lifestyle mobile application)
اپلیکیشن موبایل سرگرمی (Entertainment mobile application)
اپلیکیشن موبایل کاربردی (Utilities mobile application)
اپلیکیشن موبایل گردشگری (Travel mobile application)
اپلیکیشن موبایل کتاب (Book mobile application)
اپلیکیشن موبایل سلامت و تناسب اندام (Health and Fitness mobile application)
اپلیکیشن موبایل غذا و نوشیدنی (Food and Drink mobile application)
اپلیکیشن موبایل بهره وری (Productivity mobile application)
اپلیکیشن موبایل موزیک (Music mobile application)
اپلیکیشن موبایل ورزشی (Sport mobile application)
اپلیکیشن موبایل مرجع (Reference mobile application)
اپلیکیشن موبایل عکس و فیلم (Photo and Video mobile application)
اپلیکیشن موبایل خبری (News mobile application)
